Ayuda:Guía de edición (Editor fuente)/Capítulo 7
Una tabla es un recurso de Wikia que puedes utulizar para darle una estructura a cierta información del artículo; sobre todo si dicha información tiene variaciones o si pertenece a una lista de cosas.
Dependiendo de que tan bien entiendas el código de Wikia, podrás añadir más cosas a la tabla.
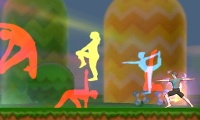
Por ejemplo, el siguiente código añadirá una tabla; pero no tendrá bordes ni fondo, además de que las imágenes se verán amontonadas y el texto se verá desorganizado:
Tabla básica
{|
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Alineación
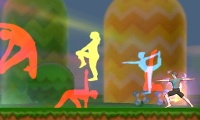
Si quieres que la tabla esté alineada al centro, puedes añadir lo siguiente:
{|align=center
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Claro está que la tabla puede alinearse también a la izquierda o a la derecha reemplazando el "center" con "left (izquierda)" o "right (derecha)".
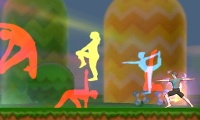
También se puede alinear el texto con el comando style="text-align:center;":
{|align=center style="text-align:center;"
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Bordes y espacio de las celdas
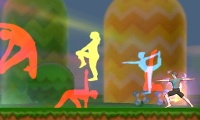
Para añadir un borde, basta con que añadas lo siguiente:
{|border=1
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
El "1" está dado en pixeles, por lo que si lo aumentas; tendrás un borde más ancho:
{|border=3
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Para aumentar el espacio entre el borde y el texto, puedes añadir la opción "cellpadding", en la cual el número que escribas también estará dado en pixeles:
{|border=3 cellpadding=3
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Se puede controlar el espacio entre las celdas, con el comando "cellspacing", donde el número también estará dado en pixeles:
{|border=3 cellspacing=5 cellpadding=3
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Ancho de la tabla
Puedes controlar el ancho de la tabla para que ocupe o no todo el espacio; este control puede hacerse en pixeles o en porcentaje. (Se añadirá un borde de 1 pixel para apreciar el ancho de la tabla).
Con pixeles
500px de ancho
{|border=1 width=500
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
650px de ancho
{|border=1 width=650
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Con porcentaje
Al hacer esto, estás controlando el porcentaje de la página que ocupará la tabla:
50% de la página:
{|border=1 width=50%
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
75% de la página:
{|border=1 width=75%
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Encabezados y ancho de columna
También es posible colocar el ancho de cada columna (las secciones verticales) tanto con pixeles como con porcentajes. La regla general es que, para que la tabla se vea bien, la suma de los anchos de cada columna debe dar como total, el ancho de la tabla.
Para hacer esto, deberás añadir un encabezado a cada sección de la tabla. Con el símbolo ! seguido de la palabra "width", luego el símbolo = y después el número deseado entre comillas. Esta vez deberás especificar si se trata de pixeles o de porcentajes. En el encabezado, puedes o no escribir algo.
Dándole más espacio a la columna derecha:
{|border=1 cellspacing=0 width=75%
|-
!width="20%"|Corrin
!width="55%"|Entrenadora de Wii Fit
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}
| Corrin | Entrenadora de Wii Fit |
|---|---|

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Dándole más espacio a la columna izquierda:
{|border=1 cellspacing=0 width=75%
|-
!width="55%"|Corrin
!width="20%"|Entrenadora de Wii Fit
|-
|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}
| Corrin | Entrenadora de Wii Fit |
|---|---|

|

|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
También puedes realizarlo sin necesidad de añadir un título:
{|border=1 cellspacing=0 width=75%
|-
!width="30%"|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
!width="45%"|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|-
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
|---|---|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Añadiendo color a cada fila
Las filas son las secciones horizontales de la tabla y se les puede dar un color para que resalten del resto; para ello debes añadir en cada |- el comando bgcolor y después el color que desees (te puedes basar en el formato especificado en el capítulo 2 de esta guía):
{|border=1 cellspacing=0 width=75%
|- bgcolor="Green"
!width="37.5%"|[[Archivo:Corrin_usando_su_Smash_Final_(2)_SSB4_(Wii_U).jpg|200px]]
!width="37.5%"|[[Archivo:Wii_Fit_(Smash_Final)_en_SSB4_(3DS).JPG|200px]]
|- bgcolor="LightGreen"
|Smash final de Corrin
|Smash final de la entrenadora de Wii Fit
|}

|

|
|---|---|
| Smash final de Corrin | Smash final de la entrenadora de Wii Fit |
Aplicando todo
Todo lo aprendido hasta ahora se puede aplicar a una sola tabla para que tenga una buena presentación.
{|width=80% align=center cellspacing=1 border=1 cellpadding=3 style="text-align:center;"
|-bgcolor="NavajoWhite"
!width="20%"|Imagen
!width="30%"|Asistente
!width="30%"|Efecto
|-bgcolor="Bisque"
|[[Archivo:Ashley_SSB4_(Wii_U).png|100px]]
|Ashley
|Diversos efectos
|-bgcolor="Tan"
|[[Archivo:Tingle_y_Kirby_en_el_Puente_de_Eldin_SSBB.jpg|100px]]
|Tingle
|Diversos efectos
|}
| Imagen | Asistente | Efecto |
|---|---|---|

|
Ashley | Diversos efectos |

|
Tingle | Diversos efectos |
Guía de edición
Capítulo 6 |
Principal |
|---|